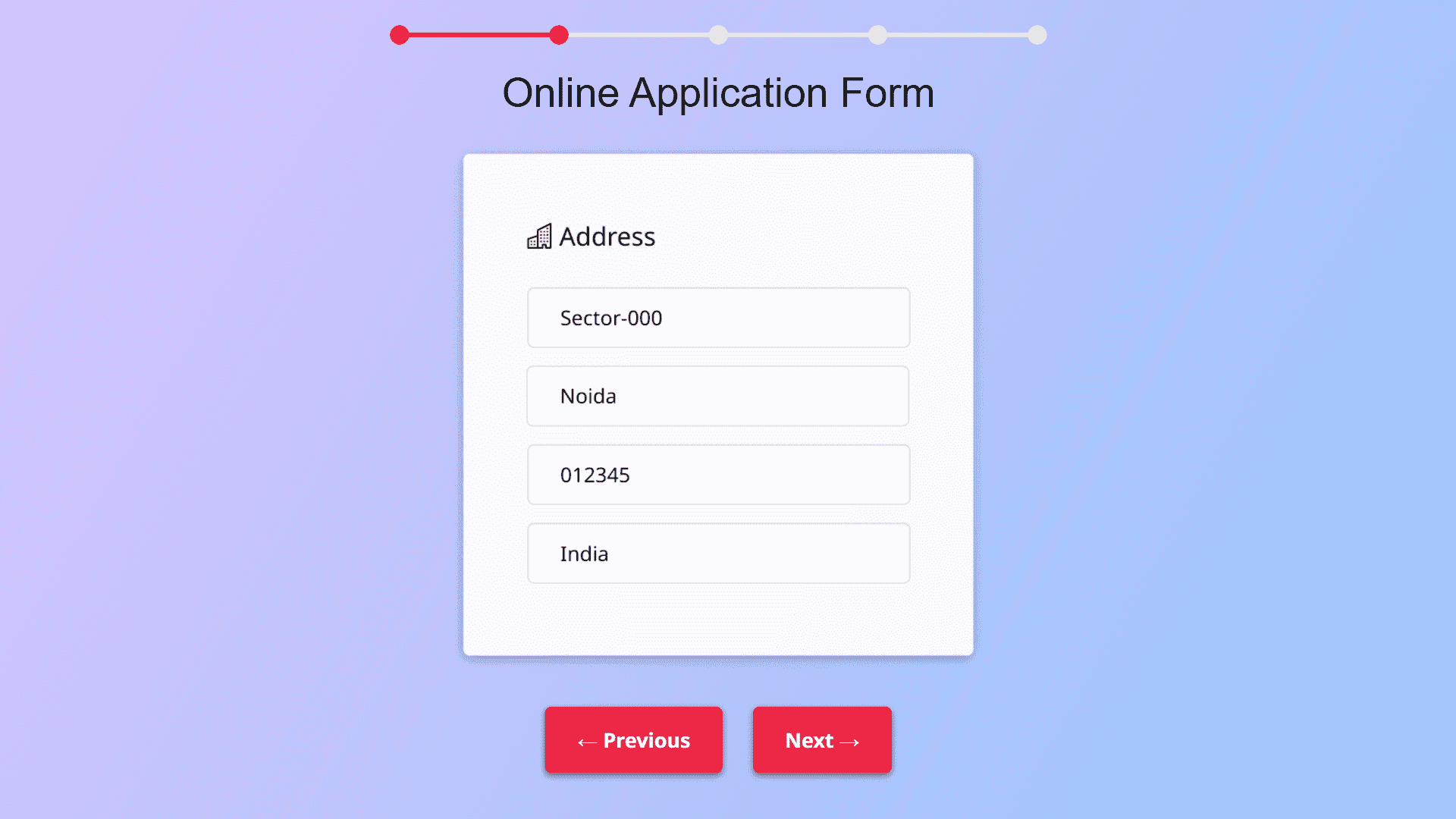
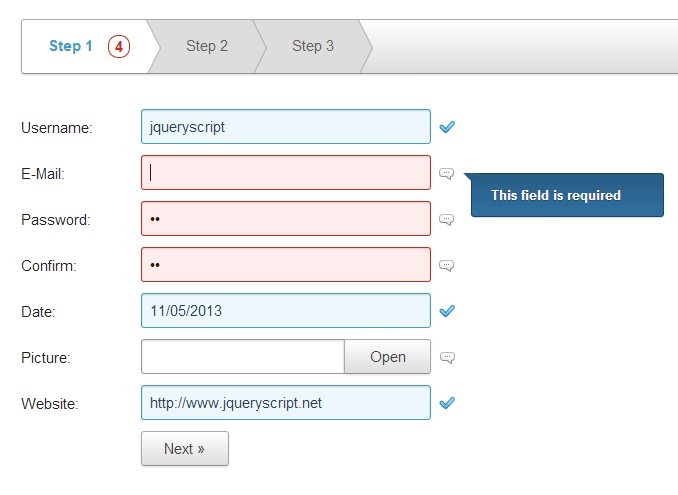
GitHub - thecodemine/formwizard: jQuery plugin based on top of jQuery UI which turns a form into a multistep wizard. Integrates with the jQuery form plugin for AJAX submission of the form, the

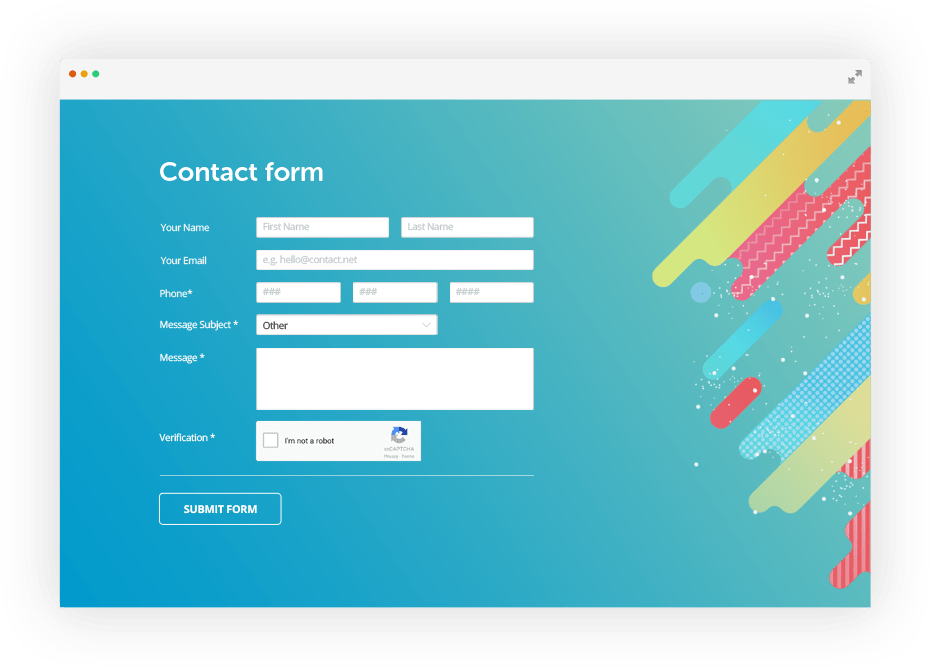
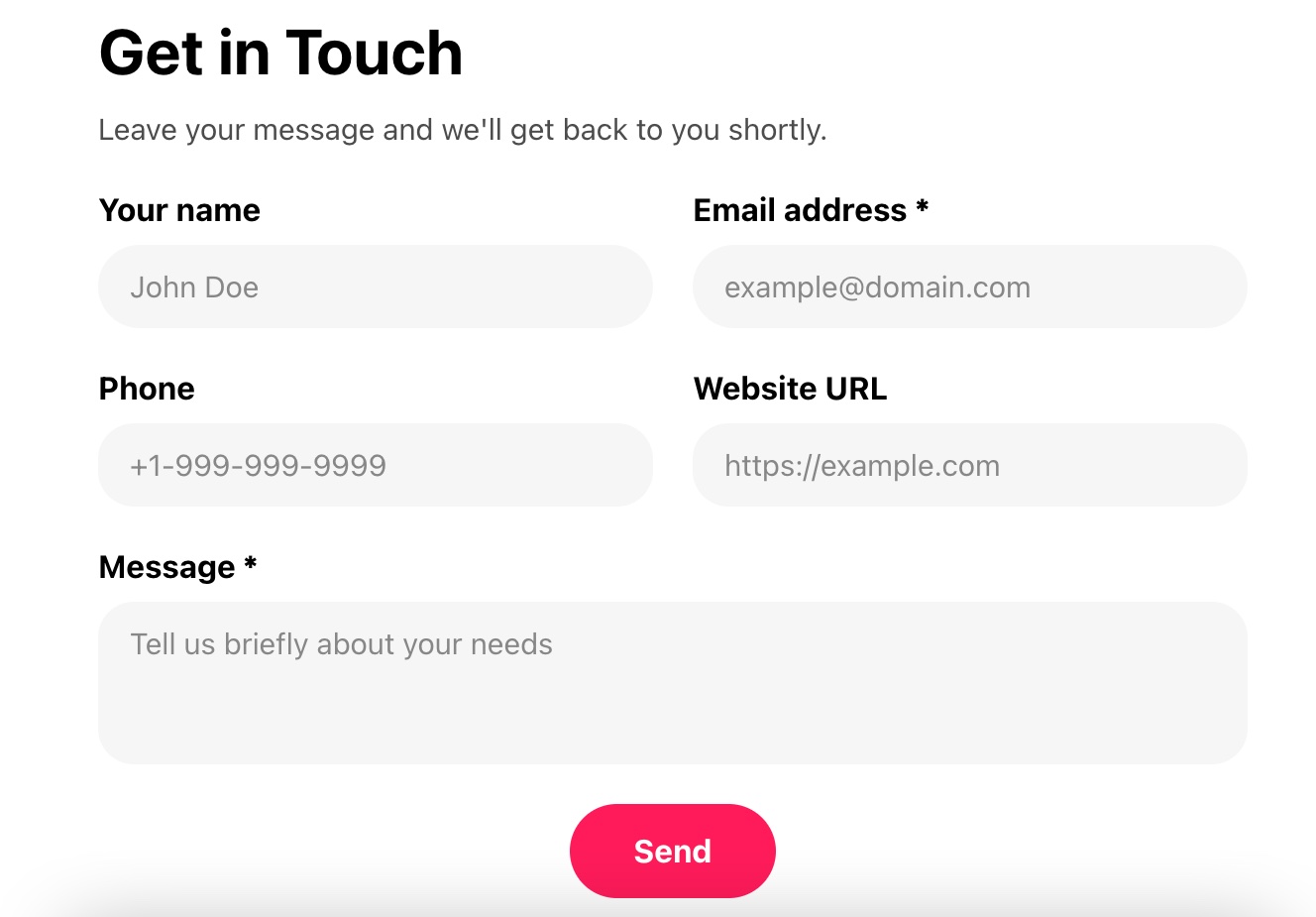
javascript - After adding input field in div using jquery form is submitted on enter - Stack Overflow

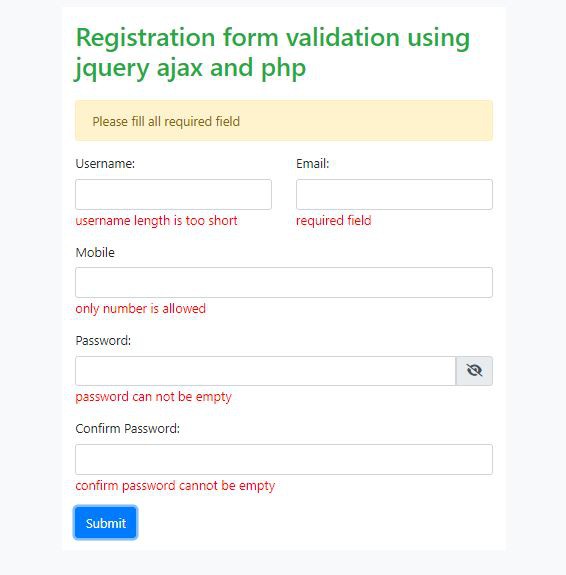
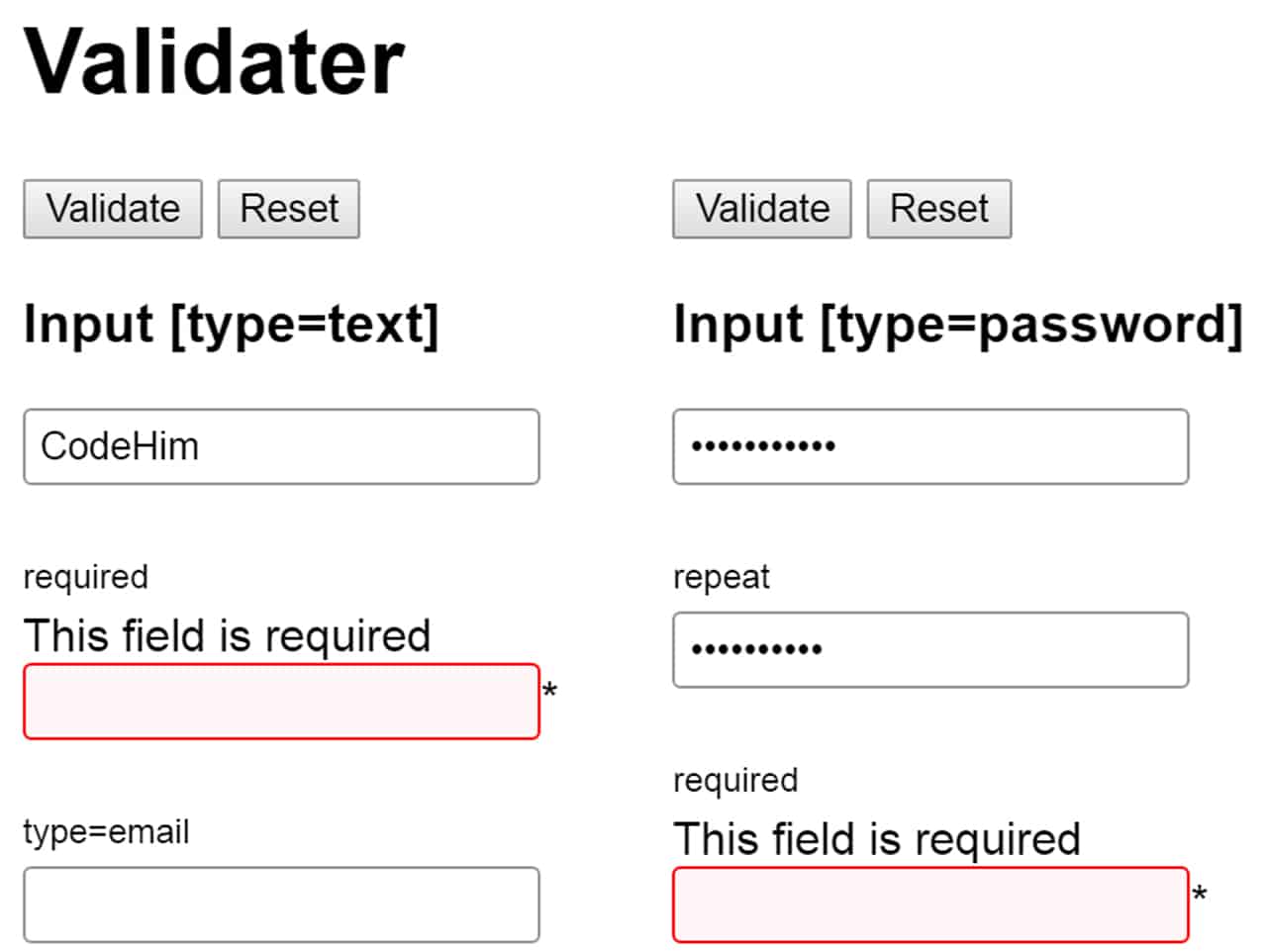
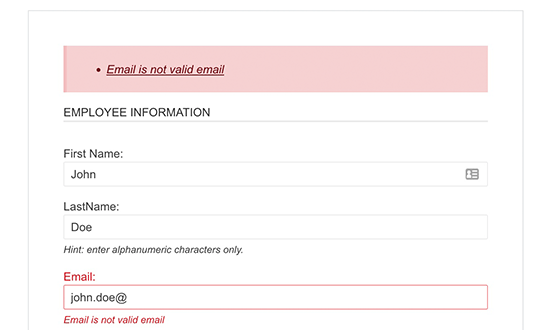
Form validation in jQuery Validation Registration Form | Using jQuery Html Css & Bootstrap - YouTube